2016年01月12日06:32
はまぞうブログ、ヘッダー画像を入れたいのだけれど、ブログ説明文が読みにくくなってしまうので・・・とお悩みの方に朗報です!
カテゴリー │■ ITのこと│はまぞうブログのこと
ご覧いただきありがとうございます。

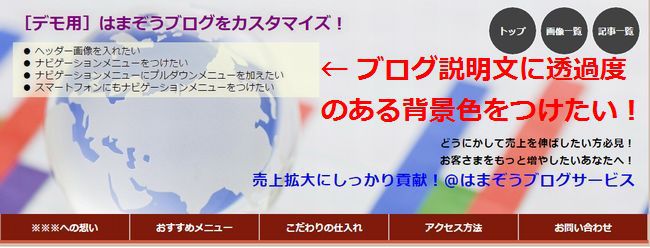
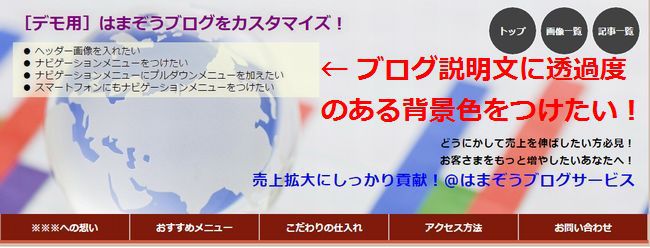
ヘッダー画像を入れたのはいいけれど、ブログ説明文が見づらくなってしまった。
好きなヘッダー画像を入れたいのだけれど、画像の好きな部分にブログ説明文が入ってしまうので・・・と迷っている。
そのような方に朗報です!
ブログ説明文が見づらくならず、好きなヘッダー画像も活かせる方法があります。
テンプレートのスタイルシートを変更する必要がありますが、
たった一行コードを追加するだけです。
今日は、はまぞうブログのテンプレート「スタイリッシュ」を例に挙げて、これを簡単にできる方法をご紹介したいと思います。
※スタイルシートにたった一行のコードを追加するだけですが、万が一表示がおかしくなってしまった場合に備え、変更前のスタイルシートを丸ごと事前に保存すること強くお勧めします。
ブログ管理画面→テンプレート→PCテンプレート→使用中のテンプレート→[カスタマイズ]を選択します。
スタイルシートで「.description」を探します。
<追加前>
※簡単に探す方法は、こちらの記事にある「Ctrl+F」の部分を参考にしてください。
<追加後>
赤字で示した一行を追加するだけです。
文字の表示領域に透過度のある背景色を付けられるコードです。
background-color: rgba(255, 255, 224, 0.50);/*--背景色・不透過度--*/
の”rgb”はred,green,blueの光三原色を表し、”a”は不透明度を割合で示すことを意味します。
よく使われるカラーコード、例えば#ddffccなどは16進数ですが、追加したコードでは10進数で表す必要があります。
例えば、#ddffccは16進数で、”d”は0から始まりfで終わる16進数(0,1,2・・・9,a,b,c,d,e,f)の14番目の数値です。
最初の2文字(16進数)“dd”で”red”系を表し、10進数では0~255(16x16=256)で表現します。
green,blue系の色も同じように10進数で表現します。
使いたい背景色(#ddffccなどのカラーコード)を16進数で選ぶ場合、これを10進数に変換する必要がありますが、簡単にコード変換してくれるツールがネット上にはいろいろあります。
例えば、「Mariのいろえんぴつ」
http://iroempitsu.net/zukan/tl-hexdec.htm
などが簡単で使いやすいかと思います。
背景色を決めたら、次は不透過度を決めます。
0.50は不透過度50%を表し、
1.00にすれば不透過度100%で透過度ゼロとなり、背後にあるヘッダー画像の部分は見えなくなります。
反対に、0.00にすれば不透過度ゼロで透明となり、背景色がなくなります。
使うヘッダー画像との兼ね合いで、
ブログ説明文の部分で使う背景色と不透過度の数値を調整して決めます。
使う背景色により、ブログ説明文の文字色も変更したくなった場合は、
上述した一連のコードの中にある
color: #333333;
のカラーコードを変更して、ブログ説明文の文字色を決めます。
調整は若干手間取りますが、ヘッダー画像に入るブログ説明文を見やすくしたいとお思いの方にはお勧めです。
今日も最後までお読みくださりありがとうございました。

ヘッダー画像を入れたのはいいけれど、ブログ説明文が見づらくなってしまった。
好きなヘッダー画像を入れたいのだけれど、画像の好きな部分にブログ説明文が入ってしまうので・・・と迷っている。
そのような方に朗報です!
ブログ説明文が見づらくならず、好きなヘッダー画像も活かせる方法があります。
テンプレートのスタイルシートを変更する必要がありますが、
たった一行コードを追加するだけです。
今日は、はまぞうブログのテンプレート「スタイリッシュ」を例に挙げて、これを簡単にできる方法をご紹介したいと思います。
※スタイルシートにたった一行のコードを追加するだけですが、万が一表示がおかしくなってしまった場合に備え、変更前のスタイルシートを丸ごと事前に保存すること強くお勧めします。
●ヘッダー画像に入るブログ説明文に半透明の背景色をつけ、ブログ説明文を見やすくする
ブログ管理画面→テンプレート→PCテンプレート→使用中のテンプレート→[カスタマイズ]を選択します。
スタイルシートで「.description」を探します。
<追加前>
.description{
min-height:40px
font-size:15px;
text-align:left;
letter-spacing:0px;
margin-top: 10px;
line-height: 1.3em;
color: #333333;
・・・
・・・
}
min-height:40px
font-size:15px;
text-align:left;
letter-spacing:0px;
margin-top: 10px;
line-height: 1.3em;
color: #333333;
・・・
・・・
}
※簡単に探す方法は、こちらの記事にある「Ctrl+F」の部分を参考にしてください。
<追加後>
.description{
min-height:40px
background-color: rgba(255, 255, 224, 0.50);/*--背景色・不透過度--*/
font-size:15px;
text-align:left;
letter-spacing:0px;
margin-top: 10px;
line-height: 1.3em;
color: #333333;
・・・
・・・
}
min-height:40px
background-color: rgba(255, 255, 224, 0.50);/*--背景色・不透過度--*/
font-size:15px;
text-align:left;
letter-spacing:0px;
margin-top: 10px;
line-height: 1.3em;
color: #333333;
・・・
・・・
}
赤字で示した一行を追加するだけです。
文字の表示領域に透過度のある背景色を付けられるコードです。
background-color: rgba(255, 255, 224, 0.50);/*--背景色・不透過度--*/
の”rgb”はred,green,blueの光三原色を表し、”a”は不透明度を割合で示すことを意味します。
よく使われるカラーコード、例えば#ddffccなどは16進数ですが、追加したコードでは10進数で表す必要があります。
例えば、#ddffccは16進数で、”d”は0から始まりfで終わる16進数(0,1,2・・・9,a,b,c,d,e,f)の14番目の数値です。
最初の2文字(16進数)“dd”で”red”系を表し、10進数では0~255(16x16=256)で表現します。
green,blue系の色も同じように10進数で表現します。
使いたい背景色(#ddffccなどのカラーコード)を16進数で選ぶ場合、これを10進数に変換する必要がありますが、簡単にコード変換してくれるツールがネット上にはいろいろあります。
例えば、「Mariのいろえんぴつ」
http://iroempitsu.net/zukan/tl-hexdec.htm
などが簡単で使いやすいかと思います。
背景色を決めたら、次は不透過度を決めます。
0.50は不透過度50%を表し、
1.00にすれば不透過度100%で透過度ゼロとなり、背後にあるヘッダー画像の部分は見えなくなります。
反対に、0.00にすれば不透過度ゼロで透明となり、背景色がなくなります。
使うヘッダー画像との兼ね合いで、
ブログ説明文の部分で使う背景色と不透過度の数値を調整して決めます。
使う背景色により、ブログ説明文の文字色も変更したくなった場合は、
上述した一連のコードの中にある
color: #333333;
のカラーコードを変更して、ブログ説明文の文字色を決めます。
調整は若干手間取りますが、ヘッダー画像に入るブログ説明文を見やすくしたいとお思いの方にはお勧めです。
今日も最後までお読みくださりありがとうございました。
この記事へのコメント
いつもありがとうございます。
中村さんのブログは「そうそう、あるある!」を
具体的に解決してくれる辞典のようですね。
普段、「不便だなぁ」と思ってもなかなか解決までに至っていないものを
そうか、自分で直せるんだと前向きな気持ちにしてくれます^^
エゴマ油が予定よりも早く入荷しました。
ご入用の本数を言っていただければお取り置きしておきますね。
お手間を取らせてしまい、申し訳なかったです<(_ _)>
中村さんのブログは「そうそう、あるある!」を
具体的に解決してくれる辞典のようですね。
普段、「不便だなぁ」と思ってもなかなか解決までに至っていないものを
そうか、自分で直せるんだと前向きな気持ちにしてくれます^^
エゴマ油が予定よりも早く入荷しました。
ご入用の本数を言っていただければお取り置きしておきますね。
お手間を取らせてしまい、申し訳なかったです<(_ _)>
Posted by サプリメント管理士 at 2016年01月12日 18:21
at 2016年01月12日 18:21
 at 2016年01月12日 18:21
at 2016年01月12日 18:21サプリメント管理士さん、コメントありがとうございます。
お客さまから聞いた困りごとや、私自身が実際に困ったことをできるだけ取り上げるようにしています。同じような状況の人のお役に立てば嬉しいです。
エゴマ油の件は、サプリメント管理士さんの「オーナーへメール」で、早速取り置きをお願いしましたので、よろしくお願いいたします。
お客さまから聞いた困りごとや、私自身が実際に困ったことをできるだけ取り上げるようにしています。同じような状況の人のお役に立てば嬉しいです。
エゴマ油の件は、サプリメント管理士さんの「オーナーへメール」で、早速取り置きをお願いしましたので、よろしくお願いいたします。
Posted by 味な英語屋 at 2016年01月13日 00:23
at 2016年01月13日 00:23
 at 2016年01月13日 00:23
at 2016年01月13日 00:23